找到
6
篇与
发疯模块
相关的结果
-
 分享一下本站的404界面 < 页面维护中 - 404 Not Found :root { --main-color: #20a53a; --accent-color: #ff6b6b; } body { margin: 0; padding: 20px; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, sans-serif; background: #f8f9fa; min-height: 100vh; display: flex; align-items: center; } .container { max-width: 800px; margin: 0 auto; text-align: center; padding: 30px; } .maintenance-animation { position: relative; width: 200px; height: 200px; margin: 0 auto 30px; } .tool { position: absolute; animation-duration: 2s; animation-iteration-count: infinite; animation-timing-function: ease-in-out; } .screwdriver { left: 40%; top: 30%; width: 40px; animation-name: tool-rotate; color: var(--accent-color); } .wrench { right: 35%; bottom: 30%; width: 50px; animation-name: tool-rotate-reverse; color: #4d8be6; } .warning-sign { width: 120px; animation: pulse 1.5s ease-in-out infinite; color: var(--accent-color); } @keyframes tool-rotate { 0%, 100% { transform: rotate(-15deg); } 50% { transform: rotate(15deg); } } @keyframes tool-rotate-reverse { 0%, 100% { transform: rotate(15deg); } 50% { transform: rotate(-15deg); } } @keyframes pulse { 0% { transform: scale(1); } 50% { transform: scale(1.1); } 100% { transform: scale(1); } } h1 { color: var(--main-color); font-size: 2.5em; margin: 20px 0; } h2 { color: var(--accent-color); margin-bottom: 30px; } .btlink { color: var(--main-color); text-decoration: none; transition: color 0.3s ease; } .btlink:hover { color: #1a8230; } .message { font-size: 1.2em; color: #666; margin: 25px 0; line-height: 1.6; } .admin-contact { margin-top: 30px; font-size: 1.1em; } .admin-contact a { color: var(--main-color); text-decoration: none; border-bottom: 1px dashed; transition: all 0.3s ease; } .admin-contact a:hover { color: #1a8230; border-bottom-style: solid; } 404 Not Found 正在开发中 🚧 抱歉,您访问的页面正在施工维护中! 我们的工程师正在全力抢修,即将为您带来更好的体验。 敬请期待全新版本的发布! 如有紧急问题请联系: 2509659437@qq.com Powered by 小胡的成长记录站
分享一下本站的404界面 < 页面维护中 - 404 Not Found :root { --main-color: #20a53a; --accent-color: #ff6b6b; } body { margin: 0; padding: 20px; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, sans-serif; background: #f8f9fa; min-height: 100vh; display: flex; align-items: center; } .container { max-width: 800px; margin: 0 auto; text-align: center; padding: 30px; } .maintenance-animation { position: relative; width: 200px; height: 200px; margin: 0 auto 30px; } .tool { position: absolute; animation-duration: 2s; animation-iteration-count: infinite; animation-timing-function: ease-in-out; } .screwdriver { left: 40%; top: 30%; width: 40px; animation-name: tool-rotate; color: var(--accent-color); } .wrench { right: 35%; bottom: 30%; width: 50px; animation-name: tool-rotate-reverse; color: #4d8be6; } .warning-sign { width: 120px; animation: pulse 1.5s ease-in-out infinite; color: var(--accent-color); } @keyframes tool-rotate { 0%, 100% { transform: rotate(-15deg); } 50% { transform: rotate(15deg); } } @keyframes tool-rotate-reverse { 0%, 100% { transform: rotate(15deg); } 50% { transform: rotate(-15deg); } } @keyframes pulse { 0% { transform: scale(1); } 50% { transform: scale(1.1); } 100% { transform: scale(1); } } h1 { color: var(--main-color); font-size: 2.5em; margin: 20px 0; } h2 { color: var(--accent-color); margin-bottom: 30px; } .btlink { color: var(--main-color); text-decoration: none; transition: color 0.3s ease; } .btlink:hover { color: #1a8230; } .message { font-size: 1.2em; color: #666; margin: 25px 0; line-height: 1.6; } .admin-contact { margin-top: 30px; font-size: 1.1em; } .admin-contact a { color: var(--main-color); text-decoration: none; border-bottom: 1px dashed; transition: all 0.3s ease; } .admin-contact a:hover { color: #1a8230; border-bottom-style: solid; } 404 Not Found 正在开发中 🚧 抱歉,您访问的页面正在施工维护中! 我们的工程师正在全力抢修,即将为您带来更好的体验。 敬请期待全新版本的发布! 如有紧急问题请联系: 2509659437@qq.com Powered by 小胡的成长记录站 -

-

-
 网站图片错误复盘 1.24年9月30日01:10分,站长进行本周的维护,发现部分图片出现无法加载的情况然后开始联系外链提供商得知网站出现异常恢复时间待定,随即站长去网络上寻找可替代的外链网盘。 2.01:15分可替代外链完成搭建,且进行测试。 3.01:16分上传缺失的图片。 4.01:20开始进行图片可访问性测试发现全部正常。 5.01:25开始进行对www.hu06.cn以及www.hu06.com进行缺失图片替换并且刷新缓存进行查看确保图片可用性、准确性。 6.01:35完成图片替换,网站恢复正常图片显示。 7.总结 对于网站的图片管理工作由于前期的资金不足导致部分图片存储于外链导致出现大面积不可访问,目前小胡的小窝已经启用自建外链进行逐步覆盖,尽量减少此次事故的再次发生!
网站图片错误复盘 1.24年9月30日01:10分,站长进行本周的维护,发现部分图片出现无法加载的情况然后开始联系外链提供商得知网站出现异常恢复时间待定,随即站长去网络上寻找可替代的外链网盘。 2.01:15分可替代外链完成搭建,且进行测试。 3.01:16分上传缺失的图片。 4.01:20开始进行图片可访问性测试发现全部正常。 5.01:25开始进行对www.hu06.cn以及www.hu06.com进行缺失图片替换并且刷新缓存进行查看确保图片可用性、准确性。 6.01:35完成图片替换,网站恢复正常图片显示。 7.总结 对于网站的图片管理工作由于前期的资金不足导致部分图片存储于外链导致出现大面积不可访问,目前小胡的小窝已经启用自建外链进行逐步覆盖,尽量减少此次事故的再次发生! -
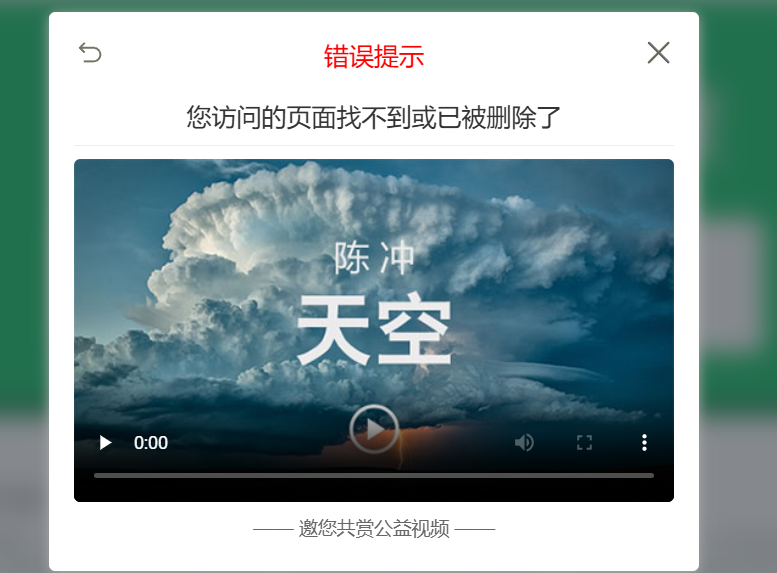
 网站更新公告9月份 更新日志: 1.完成waf防护的接入使用,经过半个月的waf的测试结合站长实际情况对网站接入了waf放弃了cdn EO等防护的使用。 2.对网站服务器进行测压测试确保网站安全稳定运行。 3.对服务器操作系统整体更换为宝塔的9.2.0的企业版最新版。 4.对域名的dns进行检查确保没有污染,对网站的域名进行续费。 5.修改网站整体的防护策略,目前已经使用了waf和宝塔的防火墙双防护,确保数据的安全稳定,对于境外IP的访问目前已经全部限制,对于国内部分被盗刷cdn的地区进行限制访问、限制访问速度。 7.更新了网站的404界面,对于原来404更改为现在的公益404界面如下图所示: m19c77mr.png图片 对于网站的整体进行打补丁,服务器7*24小时不间断监控,防备容灾的及时启用,数据库每天定时备份,接入了百度网盘 阿里云盘的数据备份。
网站更新公告9月份 更新日志: 1.完成waf防护的接入使用,经过半个月的waf的测试结合站长实际情况对网站接入了waf放弃了cdn EO等防护的使用。 2.对网站服务器进行测压测试确保网站安全稳定运行。 3.对服务器操作系统整体更换为宝塔的9.2.0的企业版最新版。 4.对域名的dns进行检查确保没有污染,对网站的域名进行续费。 5.修改网站整体的防护策略,目前已经使用了waf和宝塔的防火墙双防护,确保数据的安全稳定,对于境外IP的访问目前已经全部限制,对于国内部分被盗刷cdn的地区进行限制访问、限制访问速度。 7.更新了网站的404界面,对于原来404更改为现在的公益404界面如下图所示: m19c77mr.png图片 对于网站的整体进行打补丁,服务器7*24小时不间断监控,防备容灾的及时启用,数据库每天定时备份,接入了百度网盘 阿里云盘的数据备份。